Como uma resposta as novas tecnologias, a nova linguagem html introduz recursos novos e muda alguns padrões até então existentes. A idéia é fazer uma web mais "livre", mais acessível! Aplicando padronizações de tags na construção de um website por exemplo.
Sendo assim, conteúdo se tornaria mais "legível" para as máquinas, melhorando a acessibilidade em browsers, desempenho em motores de buscas e velocidade no acesso. Uma das mudanças que representa esse conceito é descontinuação da necessidade de plugins externos para exibição de conteúdo.
Dentre os novos recursos, algumas tags foram inseridas para organização do conteúdo, veja abaixo:
-
<header> Representa um grupo de itens que auxiliam a apreseção ou navegação de uma página em um website
-
<aside> Representa uma área que tem pouca relação com o conteúdo de uma página em um website
-
<section> Representa a área única na diagramação de uma página em um website.
-
<article> Representa a parte única e exlcusiva do conteúdo de uma página em um website
-
<footer> Representa o final de uma seção ou de de uma página. Podendo conter informações sobre o autor, direitos autorais, entre outras informações.
Basicamente com esses novos recursos podemos modular a diagramação de qualquer página de uma maneira mais padronizada. Lógicamente podem ser usadas de diferentes maneiras, não seguindo necessariamente uma regra.
Ainda existem outros recursos como <audio>, <video> e <svg> que merecem atenção.
Com todo esse trabalho em busca de uma web mais "livre" e padronizada, esperamos que em breve, não seja mais necessário "técnicas para padronizar a exibição de um site" nos diversos browsers populares como Internet Explorer, FireFox, Google Chrome, Opera e Safari.
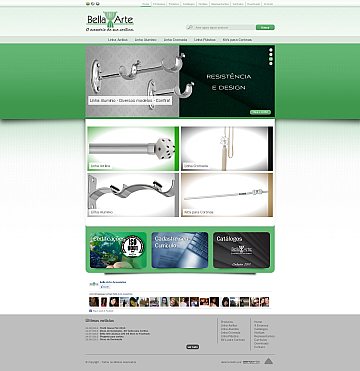
Veja abaixo, alguns sites legais produzidos com HTML 5 e alguns exemplos de montagem de uma diagramação de conteúdo.